Revision of Author's Notes from Wed, 11/02/2016 - 18:41
X3D V4 needs to meet the evolving need to display content in the web browser and maintain compatibility with the past. There are 20 years of VRML and X3D content that need to be able to be displayed. It is also important to demonstrate that X3D is an archivable format for interactive 3D content. Unfortunately, the design of the web environment with HTML5, JavaScript, and Document Object Model (DOM) is not directly compatible with X3D V3. [Note: I use JavaScript when refering to ECMAScript running in an HTML5 system and ECMAScript when referring to the code running in an X3D system.] The incompatibility exists in at least the following areas:
- Node name conflicts (e.g., Script)
- Event handling
- Time and rendering concepts
- URL handling
In addition, the 3D community apart from X3D/VRML has matured in the manner of creating content. There are more serious participants and a variety of formats, concepts, and work-flows for handling 3D content. For X3D to survive the long term, it must evolve to stay competive in the new environment.
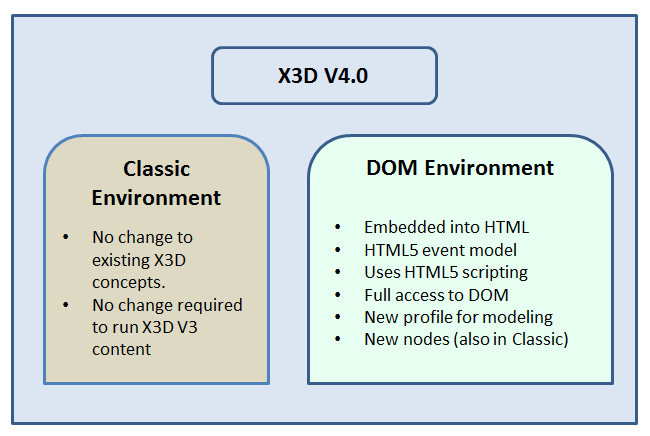
To meet these requirements of seemingly incompatible environments, I created the concept of X3D Environment. For V4 there are two environments - Classic and DOM. The Classic environment continues to operate exactly as before. Everything that ran in X3D V3 will continue to run without modification in X3D V4 Classic Environment. The DOM environment supports X3D in the web browser. It differs from the Classic environment in that the structures and definitions of HTML5 (including JavaScript) are taken as the base level. All conflicts are resolved in favor of HTML5. There are differences between X3D Classic and X3D DOM, but these have been isolated to a single X3D DOM profile. The figure below provides a brief outline of the DOM Environment.

The most immediate change is allowing X3D to be directly embedded in an HTML file. Once this is done, several other changes need to be instituted. The X3D nodes need to be compatible with HTML elements. It might be possible to use HTML namespaces to force that to happen, but that would cause problems with older code. A new profile was created to run in the DOM Environment that does not have those nodes. The biggest loss is the Script node. Without a Script node, the prototype features were also removed. This is not a loss of functionality because those capabilities exist within the HTML environment. As part of this initial change, the event model needed to be changed to be compatible with the HTML5 event model. In HTML5 events happen as time progresses. That model is used instead of the X3D model of all events in a cascade happening during a single rendering frame. Rendering is now asynchronous from events.
To match up with 3D industry practices in modeling and animation, a new profile was created that is designed to support and be compatible with current practices of modeling. These include full geometry modeling of a single item with texture. The model can be keyframe animated. New fields were added to TimeSensor to make it easier to control the starting and stoping of those animations.
HTML does not have namespaces nor name-scopes within the DOM. There is a proposal for that, but the details are nowhere near finalized. In the DOM Environment all X3D name-scopes are removed or ignored (as appropriate). This changes some of the need for certain statements (e.g., Import and Export), but it also requires more care on the part of content authors to ensure that node DEF names and id attribute values are unique in the entire system.
There are a few node changes in the new profiles. A new node was added to provide support for the SRC and other external geometry formats. The description allows non-(ISO) standardized formats. The viability of doing so still needs to be investigated.
The new profiles do not allow for a Component statement. An extension mechanism is provided instead. This allows easy inclusion of multiple capabilities (e.g., Geospation and H-Anim) without having to know all of the Component:Level needed to make that work. No attempt was made to reconcile the new profiles with the existing Component:Level structure. That needs to be investigated.
Below is a list of the significant changes in DOM Environment from the Classic Environment.
- DOM Environment
- Change to embedded-HTML environment
- Change to event model
- Remove conflicting nodes (e.g., Script, PROTO)
- Create new profile for this content structure
- Remove name-scope constraints
- Content Structure
- Support current industrial design methods (model with keyframe animation)
- Multiple geometry input types (SRC, glTF; optional: OBJ, FBX)
- Remove convienence nodes (Extrusion, ElevationGrid)
- Expand TimeSensor to make it easier to start/stop/pause/resume
- Node Access
- Start on a simplified SAI
- External only (because there is no Script node)
- Full featured for available capability
- Start on HTML5-DOM access to nodes
- Start on a simplified SAI
